AJAX - upload файлов.
Современные сайтостроители не могут себе позволить обычный способ загрузки файлов с помощью поля <input type=”file” />. Он морально устарел по нескольким причинам:
-
Можно загрузить только один файл.
-
Требует перезагрузки страницы.
-
Тяжело настроить его внешний вид.
Требуется инструмент, который обладал бы следующими качествами:
-
Легко подключаемый.
-
Легко настраиваемый как функционально, так и визуально.
-
Загрузка нескольких файлов.
-
Прогрессбар (показ процесса загрузки).
-
Кроссбраузерность (работоспособность во всех современных браузерах).
Для меня таким инструментом стал
FancyUpload - позволяет загружать несколько изображений без перезагруки страницы, показывает прогресс. Покажу скриншоты с сайта, над которым сейчас работаю.
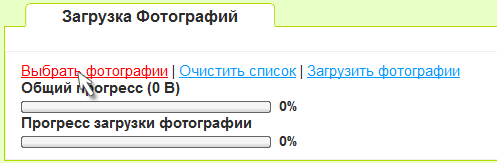
1. Вот так он, собственно выглядит на моём сайте… Жмём на ссылку для выбора файлов, подлежащих загрузке.

ajax - upload файлов
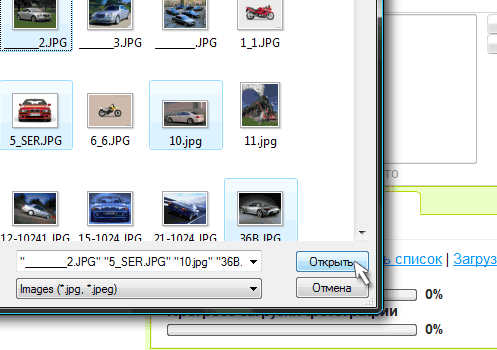
2. Выбираем файлы , можно даже несколько одновременно. Жмем открыть.

ajax - upload файлов
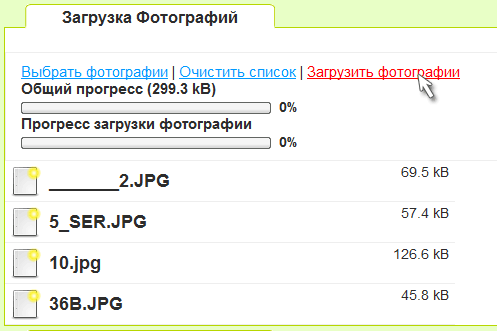
3. Появляются превьюшки с названиями и размером файлов, которые загружаем и это при том, что мы их ещё не загрузили! Жмем загрузить фотографии.

ajax - upload файлов
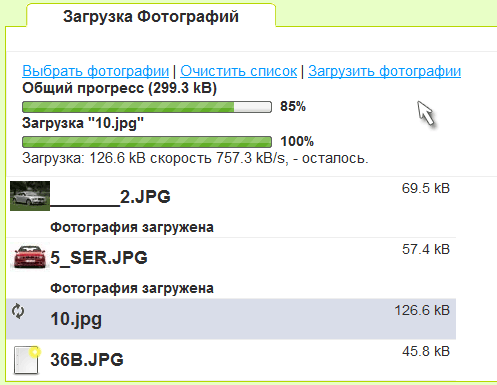
4. Начинается загрузка файлов. Два прогрессбара. Первый показывает общий прогресс, второй - файла, который грузится в данный момент.

ajax - upload файлов
5. Если Вы внимательно разглядывали картинки, то, наверное заметили ссылку очистить список. В версии, которую я “затачивал” под себя она без перезагрузки страницы удаляет список загрузок и соответствующие ему файлы на сервере.
В моей реализации при загрузке создаются три копии картинки :
- Иконка (20px*Xpх)
- Миниатюра (150px*Xpx)
- Большое изображение(600px*Xpx)
Ресайзятся пропорционально. Исходное изображение тут же удаляется. Этим я “предохраняю” сервер от неоправданно больших и “тяжелых” изображений.
На миниатюру и большое избражение вставляется водяной знак.
С помощью FancyUpload’а можно загружать файлы размером до 2Гб!
Также загрузчик ведет свой лог, в который всегда можно подсмотреть в случае возникновения ошибок.
Скачать иходники Вы можете на сайте разработчиков, приведу только php-функции, необходимые для создания миниатюр изображений, нанесения водяных знаков на изображения и удаления исходного изображения.
1. imageresize - ресайзит изображение пропорционально, наносит водяной знак на получившееся изображение.
// $outfile - путь к файлу, который получится после преобразования
// $neww - ширина в px, к которой преобразуем
// $infile - путь к файлу, который преобразуем
// $quality - качество изображения в %
// вызов функции выглядит примерно так:
//
// imageresize("images/out_image.jpg",150,"uploads/image.jpg",100);
//
function imageresize($outfile,$neww,$infile,$quality) {
$im=imagecreatefromjpeg($infile);
$newh=$neww*imagesy($im)/imagesx($im);
$im1=imagecreatetruecolor($neww,$newh);
imagecopyresampled($im1,$im,0,0,0,0,$neww,$newh,imagesx($im),imagesy($im));
if($neww>=140)//добавляем водяной знак на изображения больше среднего размера
{ //путь к изображению с водяным знаком
$image_logo = "../../../images/logo.png";
$im_logo = imagecreatefrompng($image_logo);
imagecopy($im1, $im_logo, 0, 0, 0, 0, 150, 25);
}
imagejpeg($im1,$outfile,$quality);
imagedestroy($im);
imagedestroy($im1);
}2. Удаление файла
//удаляем исходный файл
if(@file_exists('upload/file.jpg'))
{
unlink('upload/file.jpg');
}
По просьбам читателей выкладываю исходники своего варианта этого загрузчика: скачать ajax-uploader.
Похожие статьи
Если Вам понравилась эта статья,
подпишитесь на RSS !
Метки: AJAX, PHP, Загрузка файлов, туториал



июля 23, 2009 at 20:09
Привет! Подскажи, если не сложно, как ты сделал что бы у тебя после загрузки файла сразу де показывались Иконка (20px*Xpх). Очень поможешь. Заранее спасибо.
июля 23, 2009 at 21:24
В файле build.html
В действие при удачной загрузке файлов
onFileSuccess: function(file, response) {
var json = new Hash(JSON.decode(response, true) || {});
if (json.get(’status’) == ‘1′) {
file.element.addClass(’file-success’);
file.element.setStyle(’background-image’,'url(’+json.get(’min’)+’)');
где json.get(’min’) - возваращенный в формате json путь к иконке на вашем сервере.
Для создания иконки воспользуйтесь функцией imageresize (см. в посте)
июля 23, 2009 at 21:48
Спасибо за ответ.
А ты не мог бы мне примерчик прислать. А то, что-то не получается. А так посижу, разберусь, почитаю…
Уже запыхался… Буду благодарен.
августа 12, 2009 at 13:03
А исходники своей переделки выложить можеш? а то на том сайте выложены глючные версии (по крайней мере их демо глючат у меня)
августа 15, 2009 at 11:56
Могу, добавил в конец статьи.
августа 30, 2009 at 12:49
А как сделать, чтобы после загрузки вместо стандартной картинки “file.png” появлялась миниатюра фотографии!
августа 31, 2009 at 9:28
В конце статьи пример моей переделки, там реализовано появление миниатюры фотографии.
сентября 1, 2009 at 11:06
Когда переношу build.html и изменяю в нем пути к скриптам на соответствующие, скрипты все ровно не загружаются.. они загружаются только в корневой папке загрузчика. Подскажите, почему так? Пути меняю все, проверял несколько раз, пути 100% правильные.
сентября 2, 2009 at 8:23
На вопрос смогу ответить чуть попозже, сейчас времени катострафически не хватает. Единственное что могу посоветовать, как я делал у себя. Я тупо там, где мне нужен загрузчик, инклудил ( include(’путь к build.html’);) файлик build.html, предварительно очистив его от лишних в таком случае тэгов
, и прочей лабуды.сентября 5, 2009 at 9:13
Ну пути к скриптам все-равно в build-e менять пришлось, но теперь вроде работает, спасибо!
сентября 10, 2009 at 0:33
Скажите пожалуйста, что пишется в функции unlink для удаления файлов?
И где меняется путь к джейсону для миниатюрок?
сентября 10, 2009 at 11:35
1. В unlink пишем путь к загруженному файлу - оригиналу на Вашем сервере.
2. Вопрос про “джейсона” не совсем понятен, если ещё необходима помощь, опишите проблему поподробнее.
сентября 23, 2009 at 12:59
После загрузки фото, не отображается миниатюра фотографии, как это исправить?
сентября 23, 2009 at 18:53
Может я конечно не внимательный, но не удобней ли загружать файлы через file zilla ??? А не выдумать велосипед по новой?
С Ув. Антон Саблев
сентября 30, 2009 at 20:00
Ну когда мне кто-нибудь ответит? я использую исходник из статьи! У меня ни миниатюра, ни картинка, которая во время загрузки место фотоки не отображаются!
марта 8, 2010 at 3:11
to Антоха: filezilla для того чтобы ты загружал сам файлы на свой сайт, а пользователи твоего сайта каким макаром это сделают? или ты через фтп всем будешь предлагать это делать?)))
марта 9, 2010 at 11:02
Подскажите, что нужно поменять в фалах, кроме путей к скриптам? файлы выюираються, прогрес бар джоходит до 100% а потом говорит что фалй не загружен ибо таймаут…
марта 9, 2010 at 11:56
Алексей, какой размер файлов загружаете?
У меня была проблема, не загружались файлы более 100кб на некоторых системах и браузерах, причем я так и не понял почему, проблема определенно была на пользовательской стороне. Я увеличил в настройках сервера apache значения:
php_value max_execution_time 600
php_value max_input_time 600
600 - это время работы в секундах, стали загружаться файлы большего размера. Если Вам будет мало 600, попробуйте увеличить ещё, но не увлекайтесь сильно, чревато зависшими процессами на сервере и следовательно перегрузками.
марта 9, 2010 at 12:06
Да файлы не превышают 100кб…
мне так кажеться что я что то не то наворотил с кодом… а в каком месте не пойму…
Нужно было что то менять кроме путей к скрипатм?
марта 11, 2010 at 2:30
После загрузки картинки выдает:
(Warning: imagecreatefromjpeg(/uploads/20100311012647994.jpg) [function.imagecreatefromjpeg]: failed to open stream: No such file or directory in …/uploader/server/script.php on line 165)
Подскажите, в чем может быть проблема, ато я в js не рублю))
марта 11, 2010 at 9:34
JS не причем, проблема в Вашей серверной части, а точнее в скрипте “…/uploader/server/script.php” на “165″ строчке. Ошибка в функции “imagecreatefromjpeg” - она участвует в создании миниатюр, ресайза и наложения водяного знака. “No such file or directory” - возможно неверно указаны пути к каким-то файлам, например к картинке водяного знака или к папке, куда сохраняются превьюшки или к загруженной картинке, из которой ваяем превьюшки.
марта 12, 2010 at 3:25
Действительно. Порылся и исправил, теперь все работает. Только мне больше подошел attach a file. Там по ходу только build.php меняется и одна js библиотека, все остальные файлы подходят.
Спасибо за подсказку такого интересного скрипта и особенно за его доработку))
марта 12, 2010 at 9:10
Пожалуйста.
марта 13, 2010 at 11:14
Алексей, поидее нет, ошибка с таймаутом-это именно серверная часть, Вы пробовали увеличить параметры, которые я описывал выше в комментариях?
марта 14, 2010 at 2:54
Подскажите, как поставить ограничение на количество добавляемых файлов?
марта 14, 2010 at 4:18
Помогите, пожалуйста, сохранить пути к фоткам в mysql, я пробывал в script.php через mysql_query(insert) чето ниче не получилось(((
марта 15, 2010 at 9:32
Владимир, в файле “source/Swiff.Uploader.js” - параметр “fileListMax: 10″, 10 - максимальное количество файлов.
марта 15, 2010 at 9:34
Александр, script.php - работает асинхронно, на AJAX, в нем необходимо заново подключиться к БД, а потом уже делать insert.
марта 29, 2010 at 0:01
хочется ругаться матом - загружал вашу сборку и пытался запустить с офф. сайта. Не хочет запускаться ни в какую.
У меня к вам вопрос - вы сами пробовали скачать и установить то, что выложили? Зачем выкладывать нерабочую версию? build.html не оформлен как html вообще, куча ссылок на файлы, которых просто нет в сборке.
С офф. сайта почему-то очень конфликтует с либой jquery.
потратил полтора часа жизни.
марта 29, 2010 at 9:14
Livon, не стоит ругаться, я же написал, что выкладываю исходники своего варианта, и не говорил, что это плагин или чето-такое, хотите, что бы у вас заработало как и уменя, по готовому примеру сделать не составит труда, а если хотите всё готовенькое, то вы ошиблись при наборе url. На множество вопросов ответил в комментах, если возникнут проблемы при адаптации скриптов под Ваш сайт, пишите, помогу чем смогу.
Конфликтует с jQuery? Конечно, это ж mootools.
После подколюченя jQuery, добавьте следующий JS код: jQuery.noConflict();
И инициализируйте jQuery объекты не через “$.()”, a через “jQuery.()”
марта 29, 2010 at 9:52
С mootools ранее не работал, спасибо за объяснения.
Извините, если был черезчур резок - ночь, нервы от кучи неработающего кода, больной зуб )).
Я и не требовал, чтобы у меня моментально все заработало, но даже приложив усилия я так и не смог запустить. Вашу сборку можно улучшить приложив минимальные усилия, просто чтобы другие не мучились:
1. Добавить в build.html заголовки, что это вообще html и прописать кодировку
2. Починить ссылки на ресурсы - например вместо
../../modules/add/source/……
сразу написать
source/…..
3. Проверить, что в сборке хватает ресурсов. Например, clear_list.php
Я это к чему пишу - если вы делитесь с общественностью своей работой - сделайте это максимально качественно.
Спасибо
марта 29, 2010 at 10:17
Livon, Вы правы, но из-за катастрофической нехвати времени пока что мне это не удается, надеюсь в будушем исправлюсь.
апреля 5, 2010 at 4:18
А вот меня интересует, как передать в скрипт загрузки динамически созданный путь к папке? Т.е. я создаю папку в которую мне нужно грузить фотки, а вот передать скрипту не получается… путь пустой и файлы падают рядом со скриптом
апреля 30, 2010 at 22:48
Огромнейшее спасибо за полезную информацию! Сэкономил уйму времени. Все получилось и работает.
мая 13, 2010 at 23:38
AJAX рулит, спасибо, хотя в исходниках пришлось поковыряться.
мая 15, 2010 at 12:24
поставил, работает, автору респект!!!
мая 17, 2010 at 11:21
Привет,
Как сделать чтобы imageresize для вертикальных фото и для горизонтальных различал высоту или ширину делать 1000 в моем примере?
imageresize($imagge_out,1000,$imagge,75);
мая 17, 2010 at 12:05
Валерий, в функции imageresize сравните высоту и ширину исходного изображения:
if(imagesy($im)>imagesx($im)) //если ширина больше высоты
{
$newh=$neww*imagesy($im)/imagesx($im);
}
else //если высота больше ширины
{ $newh = $neww;
$neww=$newh*imagesx($im)/imagesy($im);
}
Примерно так.
мая 17, 2010 at 12:29
Yura goldblog, спасибо, заработало.
мая 17, 2010 at 13:19
Всегда рад помочь
мая 25, 2010 at 12:45
Не работает лимит максимального количества файлов
Ставлю “fileListMax: 5,”
в файле Swiff.Uploader.js
Все работает кроме этого. Может подскажет кто?
мая 25, 2010 at 13:44
Андрей, сам было парился с лимитом, потом благополучно забил Мне кажется необходимо залезть еще глубже в исходники и где-то там уже найти корень этого зла )
Мне кажется необходимо залезть еще глубже в исходники и где-то там уже найти корень этого зла )
июня 6, 2010 at 23:24
День добрый ! Вопрос такой. Скачал пример вашего скрипта - воткнул к себе на сайт - и не работает совершенно (( Начиная от того что не отображает рисунки прогресс-баров и не позволяет выбрать несколько фалов (только один) и заканчивая, тем что при нажатии ссылки Загрузить фотографии - вообще ничего не происходит.
Что надо поправить в вашем коде ? FancyUpload - Swiff meets Ajax (v3.0) - качнул изх пример - он работает (правда выдает только название картинок и их размер) а сами фотки не грузит на сайт. ((
Буду признателен совету
июня 9, 2010 at 11:46
Ошибка при загрузке: Сервер вернул HTTP-Status #404
Юра в чём может быть прабла?
июля 11, 2010 at 1:21
Запарился исправлять пути, нафиг он нужен о_О. Легче уже самому аналог написать, чем исправлять данный скрипт.
июля 13, 2010 at 12:52
Почему у меня ошибка такая выходит?
An error occured:
Warning: md5_file(X:\tmp\php28B.tmp) [function.md5-file]: failed to open stream: No such file or directory in X:\home\localhost\www\uploader\server\script.php on line 123
{”status”:”1″,”name”:”448847-0.jpg”,”hash”:false}
июля 13, 2010 at 14:31
lobio, что у Вас в 123 строчке скрипта \uploader\server\script.php?
июля 13, 2010 at 22:08
Yura goldblog, в 123 строке: $return['hash'] = md5_file($_FILES['Filedata']['tmp_name']);
Я не могу получить майм тип изображения и размеры в пикселях.
И еще один вопрос. Я хочу прикрутить FancyUpload к компоненту в Joomla, но самой формы загрузки нет. Эффект такой же, как если бы мы открыли build.html двойным щелчком, а не через localhost. Спасибо.
июля 29, 2010 at 4:24
Как настоящий чайник в ajax, но занимающийся этим по необходимости - попытался разобраться в этом всём.
Почти получилось. Остались вопросы, где найти clear_list.php и lang.js ?
Про clear_list.php не совсем понял, чем он занимается.
Lang.js работает странно. Во всяком случае у меня без него всё на русском. Как только подключаю - всё сразу на английском.
июля 30, 2010 at 7:22
спасибо, поставил, настроил, немного изменил…
всё работает!
но вот закаченые картинки не появляются
в аяксе я не силён…
можно как-то сделать чтобы после закачки всех картинок редиректилось на другую страницу? типа со списком закаченых
ЗЫ. с “Single File Button” не работал? что-то не могу допетрить как передать в script.php переменную
в этом нашел:
data: {’us’ : ‘username; ?>’ , ‘imgauthor’ : document.getElementById(’imgauthor’).value },
сентября 1, 2010 at 1:37
Swiff.Uploader.js
if (options.fileListMax && this.base.fileList.length >= options.fileListMax) {
замняйте на
if (this.base.fileList.length >= options.fileListMax) {
и будут Вам ограничения
октября 11, 2010 at 16:05
Здраствуйте!! могли бы вы отправить уже работающую версию скрипта на ensteyn@inbox.ru
никак не могу заставить его работать. буду очень благодарен
декабря 26, 2010 at 18:26
Хочу вставить в script.php код:
echo ”;
Все нормально отрабатывается, но вот беда, при выполнение скрипта выдается текст: Произошла ошибка:
{”status”:”1″,”name”:”07 - WF.jpg”,”min”:”..\/uploads\/min-20101226182337918.jpg”,”photo_name”:”20101226182337918.jpg”}
Как её убрать? или я не верно вставляю экхо?
января 12, 2011 at 1:12
Преджде всего спасибо за решение! при небольших изменениях работает.
Но меня мучает другой вопрос. Так и не смог наковырять как заставить его передавать дополнительные пост параметры с формы. Например, если пользватель укажет до каких размеров должна уменьшиться картинка, либо добавить галочку накладывать или не накладывать защиту (лого) на изображение, ну и еще по мелочи?
Можно конечно дописывать все в гет параметры, но это как-то некрасиво.
Жду ответа, за ранее спасибо.
января 25, 2011 at 1:57
Здравствуйте, большое спасибо за скрипт, после замены путей - всё отлично работает)) Но есть пара вопросов:
1. Если у меня imageresize($imagge_out,1024,$imagge,100); , а картинка по ширине менее 1024, то как отменить изменение размера? Иначе маленькая картинка шириной в 200, увеличивается до 1024 …
2. Ранее уже задавали.. Как можно рядом с загрузкой файлов вывести окно с ссылками на них, бб кодом, хтмл и так далее?
января 29, 2011 at 16:14
Юра напишите ссылку на ваш сайт ?
марта 2, 2011 at 16:19
Владелец поржал и выложил архив полностью с перепутанной системой путей Некоторых нужны файлов в архивах нет. Вот такая она скрытая жаба гг
Некоторых нужны файлов в архивах нет. Вот такая она скрытая жаба гг
марта 24, 2011 at 8:16
Скрипт понравился, но требует доработки напильником)) убрал вкрапления jquery из-за конфликта с mootols. работает отлично)
апреля 8, 2011 at 15:53
сккинь пожалуйста рабочую версию на почту, мне главное чтобы работала процедура удаления файлов.. damarkmail@gmail.com
мая 24, 2011 at 15:03
Почему скачанный пример не работает??? залил на сервер и запустил build.html. ничего никуда не грузится, при нажатии на ссылки ничего не происходит.
июня 9, 2011 at 14:18
А кто нибуть подскажет как передать из формы дополнительную информацию методом post не получается.
Хочу загрузить имена фото в базу и привязать их к определенным id
октября 2, 2011 at 23:35
Неплохо, буду разбираться.
октября 20, 2011 at 0:39
Автор говорит о возможности загружать файлы до 2 Гб. Как он это сделал? У меня максимум 60 Мб. Или надо серверные настройки менять?
марта 24, 2012 at 2:55
Добрый день Всем!!! Очень понравился данный скрипт. Все хорошо. Пытаюсь внедрить его в создаваемый мною сайт, но одна проблема просто убивает. Почему у меня вместо русских букв одни иероглифы лезут? Как побороть это дело? Буду очень признателен за помощь
июля 20, 2012 at 22:45
У меня к вам вопрос относительно водяного знака, сделал свой logo.png но ничего не добавляется на загруженные картинки. В чем может быть загвоздка?
августа 30, 2016 at 16:26
Нихуя твой скрипт неработает ФУФЛО !
мая 19, 2018 at 10:59
Great day to all!!! I extremely loved this content. All is well. I’m attempting to infuse it into the site I make, yet one issue just murders. For what reason do I have hieroglyphics rather than Russian letters? How to beat this business? I would truly value your assistance