Плагин подсветки кода highlight.js.php
Когда писал пост о проверке паролей на javascript, думал состарюсь, пока сделаю подсветку кода вручную, решил найти плагин для wp, который сам подсвечивает код. Наткнулся на
Highlight.js нужен для подсветки синтаксиса в примерах кода в блогах, форумах и вообще на любых веб-страницах. Пользоваться им очень просто, потому что работает он автоматически: сам находит блоки кода, сам определяет язык, сам подсвечивает.
Установка плагина очень проста: просто скачиваем с необходимыми нам языками, распаковываем в нашу папку с плагинами и активируем плагин в админке. В настройках плагина можно настроить тему отображения кода.
Мне очень понравилась идея плагина и реализация, что я даже сделал две темки оформления к ней :
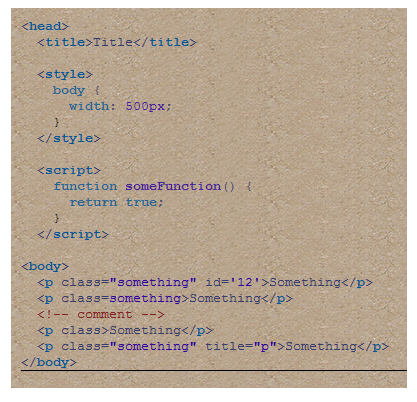
brown paper

Тема оформления для Highlight.js "brown paper"
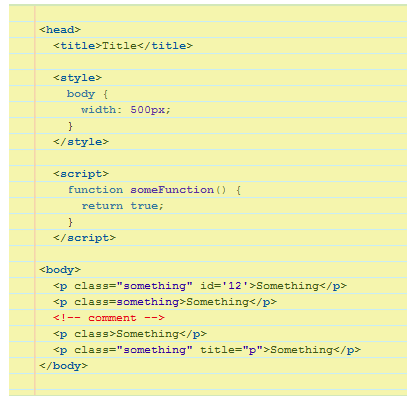
school book

Тема оформления для Highlight.js "school book"
Если возникнут вопросы - пишите.
Похожие статьи
Если Вам понравилась эта статья,
подпишитесь на RSS !
Метки: плагины



апреля 13, 2009 at 22:30
[...] Есть две темки оформления для плагина моего производства: brown paper и school book [...]
апреля 26, 2010 at 10:42
чёт не работает у меня плагин - я так понял что его нужно просто включить? он сам определяет блок и язык, но у меня ничего не изменилось… вп 2,8,6
апреля 26, 2010 at 11:41
Val, просто включить не достаточно, там при написании статьи блоку с кодом, который должен подсвечиваться необходимо присвоить сласс с языком программирования.
Пример:
апреля 26, 2010 at 14:31
Чёт он у меня php как css определяет - глянь плизhttp://blojek.info/vtoraya-popytka-brosit-kurit-poslednyaya/
апреля 26, 2010 at 14:37
Дошло
- меняем на..
апреля 26, 2010 at 14:40
Да, меняем на php. Мой бок)) Сначала хотел пример css кода показать, потом чета стрельнуло “hello world”, а на CODE не обратил внимания)) Извиняюсь за путанницу.
апреля 26, 2010 at 15:07
*** меняем class=”css” на class=”php”
октября 31, 2010 at 13:26
Надеюсь, полезный блог, с первого раза понравился, подписался на RSS.