AJAX - upload файлов.
Четверг, июля 9, 2009
Современные сайтостроители не могут себе позволить обычный способ загрузки файлов с помощью поля <input type=”file” />. Он морально устарел по нескольким причинам:
-
Можно загрузить только один файл.
-
Требует перезагрузки страницы.
-
Тяжело настроить его внешний вид.
Требуется инструмент, который обладал бы следующими качествами:
-
Легко подключаемый.
-
Легко настраиваемый как функционально, так и визуально.
-
Загрузка нескольких файлов.
-
Прогрессбар (показ процесса загрузки).
-
Кроссбраузерность (работоспособность во всех современных браузерах).
Для меня таким инструментом стал
FancyUpload - позволяет загружать несколько изображений без перезагруки страницы, показывает прогресс. Покажу скриншоты с сайта, над которым сейчас работаю.
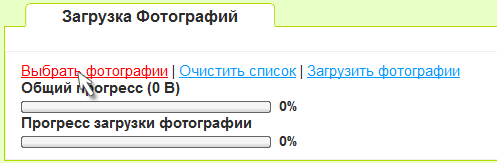
1. Вот так он, собственно выглядит на моём сайте… Жмём на ссылку для выбора файлов, подлежащих загрузке.

ajax - upload файлов
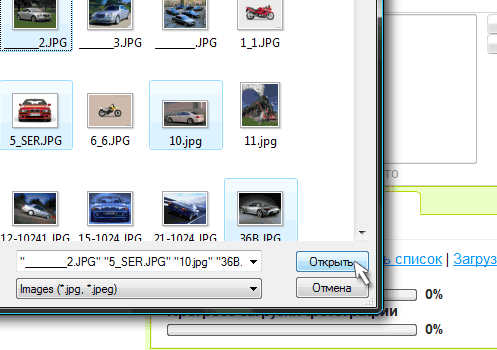
2. Выбираем файлы , можно даже несколько одновременно. Жмем открыть.

ajax - upload файлов
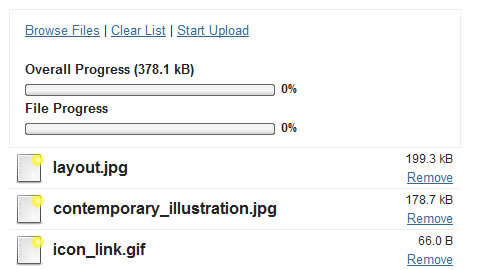
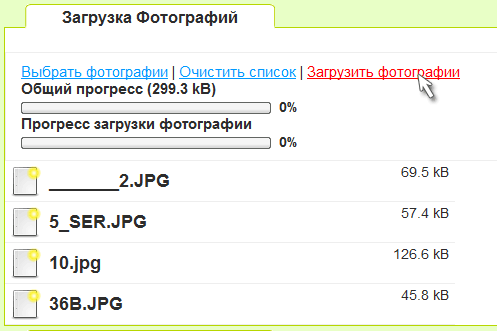
3. Появляются превьюшки с названиями и размером файлов, которые загружаем и это при том, что мы их ещё не загрузили! Жмем загрузить фотографии.

ajax - upload файлов
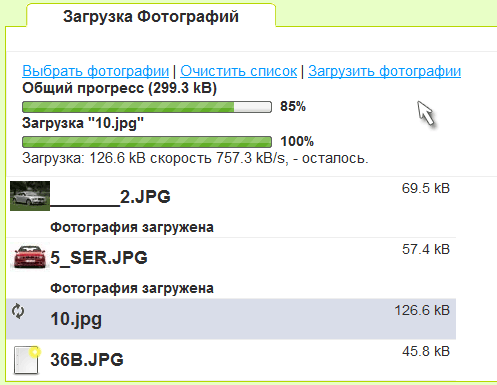
4. Начинается загрузка файлов. Два прогрессбара. Первый показывает общий прогресс, второй - файла, который грузится в данный момент.

ajax - upload файлов
5. Если Вы внимательно разглядывали картинки, то, наверное заметили ссылку очистить список. В версии, которую я “затачивал” под себя она без перезагрузки страницы удаляет список загрузок и соответствующие ему файлы на сервере.
В моей реализации при загрузке создаются три копии картинки :
- Иконка (20px*Xpх)
- Миниатюра (150px*Xpx)
- Большое изображение(600px*Xpx)
Ресайзятся пропорционально. Исходное изображение тут же удаляется. Этим я “предохраняю” сервер от неоправданно больших и “тяжелых” изображений.
На миниатюру и большое избражение вставляется водяной знак.
С помощью FancyUpload’а можно загружать файлы размером до 2Гб!
Также загрузчик ведет свой лог, в который всегда можно подсмотреть в случае возникновения ошибок.
Скачать иходники Вы можете на сайте разработчиков, приведу только php-функции, необходимые для создания миниатюр изображений, нанесения водяных знаков на изображения и удаления исходного изображения.
1. imageresize - ресайзит изображение пропорционально, наносит водяной знак на получившееся изображение.
// $outfile - путь к файлу, который получится после преобразования
// $neww - ширина в px, к которой преобразуем
// $infile - путь к файлу, который преобразуем
// $quality - качество изображения в %
// вызов функции выглядит примерно так:
//
// imageresize("images/out_image.jpg",150,"uploads/image.jpg",100);
//
function imageresize($outfile,$neww,$infile,$quality) {
$im=imagecreatefromjpeg($infile);
$newh=$neww*imagesy($im)/imagesx($im);
$im1=imagecreatetruecolor($neww,$newh);
imagecopyresampled($im1,$im,0,0,0,0,$neww,$newh,imagesx($im),imagesy($im));
if($neww>=140)//добавляем водяной знак на изображения больше среднего размера
{ //путь к изображению с водяным знаком
$image_logo = "../../../images/logo.png";
$im_logo = imagecreatefrompng($image_logo);
imagecopy($im1, $im_logo, 0, 0, 0, 0, 150, 25);
}
imagejpeg($im1,$outfile,$quality);
imagedestroy($im);
imagedestroy($im1);
}2. Удаление файла
//удаляем исходный файл
if(@file_exists('upload/file.jpg'))
{
unlink('upload/file.jpg');
}
По просьбам читателей выкладываю исходники своего варианта этого загрузчика: скачать ajax-uploader.
Если Вам понравилась эта статья,
подпишитесь на RSS !