Проверка паролей на javascript
Четверг, марта 5, 2009
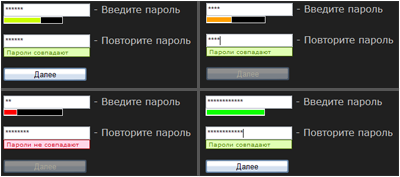
Видел на некоторых сайтах при регистрации проверку на количество символов в пароле и на совпадение паролей, по-моему используется jquery. Решил сделать свою такую фишку, но без использования библиотек, а на простом javascript. Вот что получилось.
Теперь расскажу по подробнее.
Код html:
<form name=”form” action=”" method=”post“>
<input type=”password” name=”pass1“onKeyUp=”passValid(’form’,'pass1′,’pass12′,’submit’),isRavno(’form’,'pass1′,’pass2′,’pass22′,’submit’)“> - Введите пароль
<span id=”pass11” >< span id=”pass12” ></span></span><br />
<input type=”password” name=”pass2” onKeyUp=”isRavno(’form’,'pass1′,’pass2′,’pass22′,’submit’)“> - Повторите пароль
<span id=”pass22” >< /span>< br />
<input type=”submit” name=”submit” value=”Далее” disabled><br />
</form>
Код Javascript:
function passValid(form,pass1,pass12,submit)//проверка длины пароля
{
PASS12=document.getElementById(pass12);//индикатор длины пароля
PASS1count=document.forms[form].pass1.value.length;//количество символов в пароле
MARG_LEFT= 10*PASS1count-100;//высчитываем смещение индикатора в зависимости от количества символов в пароле
if(MARG_LEFT<0)//если индикатор не полностью выдвинут, тогда выдвигаем
{
PASS12.style.marginLeft=MARG_LEFT+“px”;
}
if(MARG_LEFT>=0)//если индикатор полностью выдвинут, тогда не выдвигаем
{
PASS12.style.marginLeft=“0px”;
}
//задаем цвет индикатора в зависимости от количества символов
if(PASS1count<4){PASS12.style.background=“#f00″;}
else if((PASS1count>=4) && (PASS1count<6)){PASS12.style.background=“#FF9F00″;}
else if((PASS1count>=6) && (PASS1count<8)){PASS12.style.background=“#CBFE01″;}
else if((PASS1count>=8)){PASS12.style.background=“#0EFE01″;}
}
function isRavno(form,pass1,pass2,pass22,submit)//сравниваем пароли
{
PASS1=document.forms[form].pass1.value;//первый пароль
PASS1count=document.forms[form].pass1.value.length;//количество символов в 1 пароле
PASS2=document.forms[form].pass2.value;//второй пароль
PASS22=document.getElementById(pass22);//индикатор совпадения паролей
SUBMIT=document.forms[form].submit; //кнопка отправки формы
if(PASS1==PASS2)//если совпадают формируем индикатор совпадения паролей
{
PASS22.style.border=“1px solid #446B01″;
PASS22.style.background=“#E0FFB3″;
PASS22.style.color=“#558701″;
PASS22.innerHTML=“Пароли совпадают”;
//если количество символов в пароле больше или равно минимальной длине, делаем кнопку отправки активной
if(PASS1count>=min_length)
SUBMIT.disabled=0;
}
else //если не совпадают формируем индикатор совпадения паролей
{
PASS22.style.border=“1px solid #A40004″;
PASS22.style.background=“#FFD7E9″;
PASS22.style.color=“#D5172B”;
PASS22.innerHTML=“Пароли не совпадают”;
SUBMIT.disabled=1;// делаем кнопку отправки не активной
}
}
Итак, функционал:
- В скрипте задано значение минимального количества символов в пароле : min_length. Если ввели меньше, тогда кнопка submit не активна
- Есть графический индикатор количества символов (без изображений) на css
- Проверка совпадения паролей: функция isRavno(form,pass1,pass2,pass22,submit). form - имя формы, которую проверяем; pass1 - имя (name) первого поля пароля; pass2 - имя (name) второго поля пароля; pass22 - id блока, в котором отображается совпадают пароли или нет; submit - имя (name) кнопки отправки формы.
- Индикатор количества символов: функция passValid(form,pass1,pass12,submit). form - имя формы, которую проверяем; pass1 - имя (name) первого поля пароля; pass12 - id блока - индикатора; submit - имя (name) кнопки отправки формы.
По умолчанию, у блока-индикатора margin-left:-102px, в зависимости от количества введенных символов, выдвигаем его, т.е. меняем margin-left.
Вродибы всё, юзайте на здоровье! Если чё не ясно, в комментах излейте душу, помогу чем смогу.
Гы точно! Чуть не забыл, рабочий примерчик (2.4 kb)
Если Вам понравилась эта статья,
подпишитесь на RSS !