Способы повышения юзабилити форм.
Понедельник, июня 15, 2009
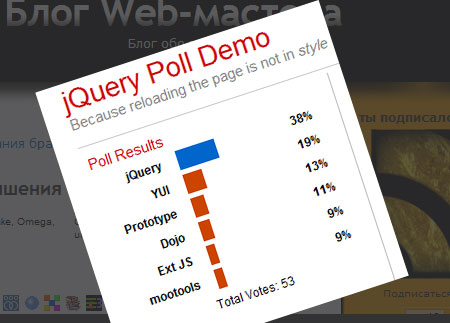
1. Создание динамических опросов на jQuery и PHP.
В этом туториале Вы узнаете, как создать опрос с использованием PHP и XHTML, а также jQuery Ajax - функций для получения результата голосования без перезагрузки страницы, и придания опросу эффектов анимации.

Как создать опрос на AJAX?
<div id="poll-container">
<h3>Poll</h3>
<form id='poll' action="poll.php" method="post" accept-charset="utf-8">
<p>Pick your favorite Javascript framework:</p>
<p><input type="radio" name="poll" value="opt1" id="opt1" /><label for='opt1'> jQuery</label><br />
<input type="radio" name="poll" value="opt2" id="opt2" /><label for='opt2'> Ext JS</label><br />
<input type="radio" name="poll" value="opt6" id="opt6" /><label for='opt6'> mootools</label><br /><br />
<input type="submit" value="Vote →" /></p>
</form>
</div>
Эта форма будет обработана на PHP в асинхронном режиме (без перезагрузки страницы), и когда мы получим ответ от сервера, в работу всупит Javascript (jQuery) и покажет нам результат голосования.
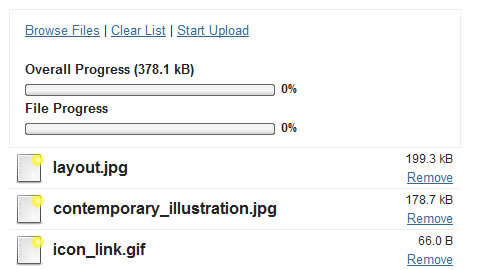
2. FancyUpload – загрузка файлов на Ajax (v3.0)
FancyUpload-достойная альтернатива стандартной загрузке файлов.

AJAX-загрузка файлов
Загрузка файлов AJAX, её плюсы и достоинства перед другими:
• Загружает файлы без перезагрузки страницы.
• Можно загружать сразу несколько файлов.
• Имеет анимированный прогресс-бар.
• Легко настраивается с помощью CSS и XHTML.
Использует библиотеку Mootools.
<form action="../script.php" method="post" enctype="multipart/form-data" id="form-demo">
<fieldset id="demo-fallback">
<legend> Загрузка файла </ Legend>
<p>
Эта форма является лишь примером FancyUpload.
Если Вы видите эту часть, то что-то не впорядке с вашим исходным кодом.
</ P>
<label for="demo-photoupload">
Загрузить файл:
<input type="file" name="Filedata" />
</label>
</ fieldset>
3. Ajax Fancy Captcha - drag and drop каптча.
Ajax Fancy Captcha - jQuery плагин, который помогает вам защитить ваши веб-страницы от роботов и спамеров. Ajax каптча - новый, интуитивно понятный способ ”проверить человечность” посетителя сайта. Для этого посетителю предлагается перетащить указанный пункт в круг.

AJAX каптча
Теперь посетителям нет необходимости разбирать непонятные картинки и вводить их значеия в поле или складывать цифры. Ajax Fancy Captcha - хороший шаг вперёд с точки зрения повышения юзабилити форм.
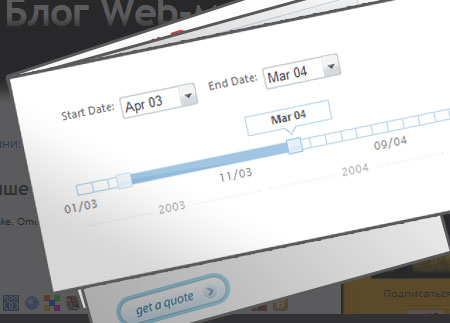
4. jQuery UI Слайдер для элементов SELECT
Плагин позволяет прогрессивно расширить функционал HTML-тэга <select>. Ползунок дает возможность визуально показать, “развернуть” на шкале значения поля <select>.

Select jQuery UI
Идеально подойдет для выбора временного периода по шкале времени или цены, устраивающей покупателя в форме для поиска товара по цене.
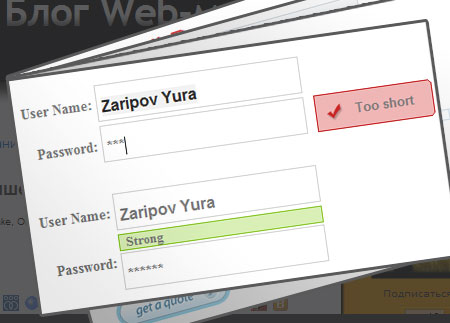
5. jQuery Password Strength Meter - проверка паролей на прочность.
jQuery Password Strength Meter представляет собой подключаемый модуль, который с помощью смарт алгоритмов обрабатывает на лету входящие данные (пароль) и возвращает данные о его надежности.

Проверка паролей на прочность jQuery
И напоследок, не пропустите акцию от блога “Всё обо всём или попытки заработка“ и получите Бесплатный баннер на 2 месяца. Удачи!
Если Вам понравилась эта статья,
подпишитесь на RSS !