Проверка паролей на javascript
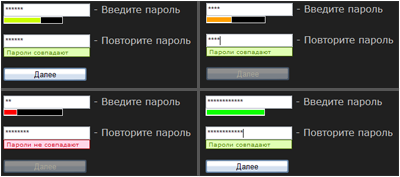
Видел на некоторых сайтах при регистрации проверку на количество символов в пароле и на совпадение паролей, по-моему используется jquery. Решил сделать свою такую фишку, но без использования библиотек, а на простом javascript. Вот что получилось.
Теперь расскажу по подробнее.
Код html:
<form name=”form” action=”" method=”post“>
<input type=”password” name=”pass1“onKeyUp=”passValid(’form’,'pass1′,’pass12′,’submit’),isRavno(’form’,'pass1′,’pass2′,’pass22′,’submit’)“> - Введите пароль
<span id=”pass11” >< span id=”pass12” ></span></span><br />
<input type=”password” name=”pass2” onKeyUp=”isRavno(’form’,'pass1′,’pass2′,’pass22′,’submit’)“> - Повторите пароль
<span id=”pass22” >< /span>< br />
<input type=”submit” name=”submit” value=”Далее” disabled><br />
</form>
Код Javascript:
function passValid(form,pass1,pass12,submit)//проверка длины пароля
{
PASS12=document.getElementById(pass12);//индикатор длины пароля
PASS1count=document.forms[form].pass1.value.length;//количество символов в пароле
MARG_LEFT= 10*PASS1count-100;//высчитываем смещение индикатора в зависимости от количества символов в пароле
if(MARG_LEFT<0)//если индикатор не полностью выдвинут, тогда выдвигаем
{
PASS12.style.marginLeft=MARG_LEFT+“px”;
}
if(MARG_LEFT>=0)//если индикатор полностью выдвинут, тогда не выдвигаем
{
PASS12.style.marginLeft=“0px”;
}
//задаем цвет индикатора в зависимости от количества символов
if(PASS1count<4){PASS12.style.background=“#f00″;}
else if((PASS1count>=4) && (PASS1count<6)){PASS12.style.background=“#FF9F00″;}
else if((PASS1count>=6) && (PASS1count<8)){PASS12.style.background=“#CBFE01″;}
else if((PASS1count>=8)){PASS12.style.background=“#0EFE01″;}
}
function isRavno(form,pass1,pass2,pass22,submit)//сравниваем пароли
{
PASS1=document.forms[form].pass1.value;//первый пароль
PASS1count=document.forms[form].pass1.value.length;//количество символов в 1 пароле
PASS2=document.forms[form].pass2.value;//второй пароль
PASS22=document.getElementById(pass22);//индикатор совпадения паролей
SUBMIT=document.forms[form].submit; //кнопка отправки формы
if(PASS1==PASS2)//если совпадают формируем индикатор совпадения паролей
{
PASS22.style.border=“1px solid #446B01″;
PASS22.style.background=“#E0FFB3″;
PASS22.style.color=“#558701″;
PASS22.innerHTML=“Пароли совпадают”;
//если количество символов в пароле больше или равно минимальной длине, делаем кнопку отправки активной
if(PASS1count>=min_length)
SUBMIT.disabled=0;
}
else //если не совпадают формируем индикатор совпадения паролей
{
PASS22.style.border=“1px solid #A40004″;
PASS22.style.background=“#FFD7E9″;
PASS22.style.color=“#D5172B”;
PASS22.innerHTML=“Пароли не совпадают”;
SUBMIT.disabled=1;// делаем кнопку отправки не активной
}
}
Итак, функционал:
- В скрипте задано значение минимального количества символов в пароле : min_length. Если ввели меньше, тогда кнопка submit не активна
- Есть графический индикатор количества символов (без изображений) на css
- Проверка совпадения паролей: функция isRavno(form,pass1,pass2,pass22,submit). form - имя формы, которую проверяем; pass1 - имя (name) первого поля пароля; pass2 - имя (name) второго поля пароля; pass22 - id блока, в котором отображается совпадают пароли или нет; submit - имя (name) кнопки отправки формы.
- Индикатор количества символов: функция passValid(form,pass1,pass12,submit). form - имя формы, которую проверяем; pass1 - имя (name) первого поля пароля; pass12 - id блока - индикатора; submit - имя (name) кнопки отправки формы.
По умолчанию, у блока-индикатора margin-left:-102px, в зависимости от количества введенных символов, выдвигаем его, т.е. меняем margin-left.
Вродибы всё, юзайте на здоровье! Если чё не ясно, в комментах излейте душу, помогу чем смогу.
Гы точно! Чуть не забыл, рабочий примерчик (2.4 kb)
Похожие статьи
Если Вам понравилась эта статья,
подпишитесь на RSS !
Метки: javascript, проверка паролей




марта 22, 2009 at 20:30
[...] писал пост о проверке паролей на javascript, думал состарюсь, пока сделаю подсветку кода вручную, [...]
апреля 7, 2009 at 23:34
Яркий блог
Здравствуйте уважаемая администрация проекта goldblog.com.ua
У меня вопрос следующего характера - Можно ли разместить на вашем проекте рекламный попуп баннер 768на90 .
Оплата за клики. 1000 кликов - 10$. Тематика - Татарстан республика.
Кстати Любопытный дизайн у вас.
Отпишитесь пожалуйста на почту webtatar @ mail.ru.
апреля 8, 2009 at 8:20
Баннер можно, но оплата будет не за клики, а за месяц показа, с ценой пока ещё не определился, решим, если захотите.
Мои контакты - здесь
апреля 20, 2009 at 19:51
[...] продолжение темы “проверка паролей на javascript” решил сделать плагин проверки форм для самой [...]
мая 22, 2009 at 12:58
passValid(form,pass1,pass12,submit) не понял зачем тут submit
июля 5, 2009 at 19:27
Спасибо, пригодилось =) очень даже неплохо на мой взгляд получилось!
ноября 23, 2011 at 18:17
Неплохо все описано! Спасибо!
декабря 27, 2013 at 10:59
Автор мудак. Передрал код откуда-то.
Зачем городить такой огрод в коде… идиотизм…
апреля 13, 2014 at 19:55
Не работает…
Если форма имеет имя form, тогда работает… если форма имеет другое имя, то имя формы не передается в функцию… точнее оно предается но в функции переменная форм принимает значение ‘Undefined’…
к примеру:
<form name=”chPass” …
<input type=”password” name=”pass2″ onKeyUp=”isRavno(’chPass’,'pass1′,’pass2′,’pass22′,’submit’)”…
здесь в функцию передается form = “chPass”
function isRavno(form, pass1, pass2, pass22, submit) {
…. а вот тут form уже Undefined и работа функции прерывается….
PASS1=document.forms[form].pass1.value;//первый пароль
…. с сообщением “document.forms[form].pass1 is undefined”
ну, вот как-то так…
Какие-нибудь есть соображения как в функцию корректно передать имя формы чтобы PASS1-таки приняла значение передаваемое через “document.forms[form].pass1.value”?
апреля 14, 2014 at 6:50
SORRY… в предыдущем комментарии небольшая неточность…
form, как раз таки, в аргументах передавался… не передавались имена input’ов.
Точнее, в “document.forms[form].pass1.value” pass1 - имя input бокса… так вот как раз это и не прокатывало… надо было собрать строку содержащую именно имя input бокса…
решение нашел в использовании eval()… может это не правильно но, это работает… пришлось переделать фунцию… вот что получилось…
может это не правильно но, это работает… пришлось переделать фунцию… вот что получилось…
//минимальная длина пароля
var min_length=6;
//сравниваем пароли
function passValid(form, p1, p2, place, button) {
//первый пароль
//собираем строку
str = “document.forms['"+form+"'].”+p1+”.value”;
// получаем значение из input’а
PASS1=eval(str);
//количество символов в 1 пароле
str = “document.forms['"+form+"'].”+p1+”.value.length”;
pass1count=eval(str);
//второй пароль
//собираем строку
str = “document.forms['"+form+"'].”+p2+”.value”;
// получаем значение из input’а
PASS2=eval(str);
//индикатор совпадения паролей
place=document.getElementById(place);
//кнопка отправки формы
//собираем строку
str = “document.forms['"+form+"'].”+button;
// получаем значение из input’а
submit=eval(str);
//если совпадают формируем индикатор совпадения паролей
if(PASS1==PASS2) {
place.style.border=”1px solid #446B01″;
place.style.background=”#E0FFB3″;
place.style.color=”#558701″;
place.innerHTML=”Пароли совпадают”;
}
//если количество символов в пароле больше или равно минимальной длине, делаем кнопку отправки активной
if(pass1count>=min_length) {
submit.disabled=0;
//если не совпадают формируем индикатор совпадения паролей
} else {
place.style.border=”1px solid #A40004″;
place.style.background=”#FFD7E9″;
place.style.color=”#D5172B”;
place.innerHTML=”Пароли не совпадают”;
// делаем кнопку отправки не активной
submit.disabled=1;
}
}
теперь можно передавать в функцию имена input боксов так:
вот так работает…
февраля 17, 2015 at 17:16
благодарю! очень помогла статейка)
июня 17, 2015 at 22:18
Весьма интересно, может пригодится. Спасибо)