Открываю новую рубрику “Шпаргалка“.
В ней буду описывать редко используемые, но иногда так нужные фичи, хаки, приемы и просто синтаксис языков, которых знаю. Так получилось, что честь открыть рубрику выпала на долю CSS.
Ну, поехали…
1.Как сделать полупрозрачный блок
#test_opacity
{
filter:progid:DXImageTransform.Microsoft.Alpha(opacity=50); /* IE 5.5+*/
-moz-opacity: 0.5; /* Mozilla 1.6 и ниже */
-khtml-opacity: 0.5; /* Konqueror 3.1, Safari 1.1 */
opacity: 0.5; /* CSS3 - Mozilla 1.7b +, Firefox 0.9 +, Safari 1.2+, Opera 9 */
}
Для IE
100-полностью не прозрачный
0-полностью прозрачный
Для остальных
1-полностью не прозрачный
0-полностью прозрачный
Работет для всех элементов, наследуется.
2.png-прозрачность для фонового изображения в IE-6
#test_png
{
background-image: none; /*Важно!*/
}
/*Для всех, кроме IE6 (IE6 не знает что такое [id] или [class] и пропускает описание свойств)*/
#test_png[id]
{
background-image:url(png-image.png) no-repeat;
}
/*Только для IE - остальные не знают *html и пропускают*/
*html #test_png
{
filter: progid:DXImageTransform.Microsoft.AlphaImageLoader(src='png-image.png', sizing='scale');
}
3. Закругленные углы на css (к сожалению, пока только fierfox)
#test_corners
{
border-radius:5px;
-moz-border-radius: 5px;
}
4. Одна граница между ячейками таблицы вместо двух
table
{
border-collapse:collapse;
}
5. Как перечисляются отступы (padding;margin)

#test_padding_margin
{
margin: 12px 3px 6px 9px;
padding: 12px 3px 6px 9px;
}
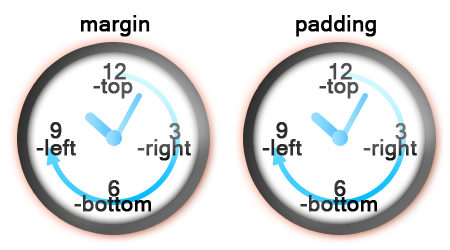
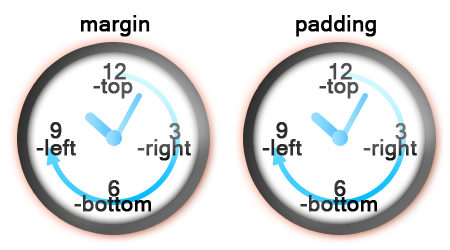
Отступы перечисляются по-часовой стрелке:
1.top
2.rigtht
3.bottom
4.left
6. Как подгрузить css для определенного браузера
Для всех IE
<!--[if IE]>
<link rel="stylesheet" type="text/css" href="for_IE.css" />
<![endif]-->
Только для IE5
<!--[if IE 5]>
<link rel="stylesheet" type="text/css" href="for_IE5_only.css" />
<![endif]-->
Только для IE5.0
<!--[if IE 5.0]>
<link rel="stylesheet" type="text/css" href="for_IE5.0_only.css" />
<![endif]-->
Только для IE6
<!--[if IE 6]>
<link rel="stylesheet" type="text/css" href="for_IE6_only.css" />
<![endif]-->
Только для IE6 и выше (6,7, 8, …)
<!--[if gte IE 6]>
<link rel="stylesheet" type="text/css" href="for_IE6_and_up.css" />
<![endif]-->
Только для IE меньше 6 (5.5 ,5.0 , …)
<!--[if lt IE 6]>
<link rel="stylesheet" type="text/css" href="for_IE_lower_6.css" />
<![endif]-->
Только для IE6 и меньше (6, 5.5 ,5.0 , …)
<!--[if lte IE 6]>
<link rel="stylesheet" type="text/css" href="for_IE_lower_6_or_equal.css" />
<![endif]-->
Только для IE старше 6 (7, 8, …)
<!--[if gt IE 6]>
<link rel="stylesheet" type="text/css" href="for_IE_greater_than_6.css" />
<![endif]-->
7. В каком порядке перечисляются свойства фона
#test_background
{
background: #000 url(image.png) repeat;
}
1. цвет фона - (background-color)
2. фоновое изображение - (background-image)
3. повторение фонового изображения - (background-repeat)
Пока всё, если что-то вспомню, допишу в эту же статью, новую по css писать не буду. Хочу, чтобы всё было в одном месте.